Create an AR Filter for Instagram: A Comprehensive Guide
Creating an augmented reality (AR) filter for Instagram can be an exciting and rewarding project. Whether you’re a developer looking to expand your portfolio or a brand aiming to engage with your audience in a new way, this guide will walk you through the process step by step.
Understanding Instagram’s AR Filters

Instagram’s AR filters are a popular feature that allows users to apply effects to their photos and videos in real-time. These filters can range from simple face filters to more complex AR experiences that interact with the environment.
Instagram offers two types of AR filters: face filters and world filters. Face filters are applied to the user’s face, while world filters interact with the environment around the user.
| Filter Type | Description |
|---|---|
| Face Filters | Filters that are applied to the user’s face, such as masks, glasses, and makeup. |
| World Filters | Filters that interact with the environment, such as AR stickers and 3D objects. |
Creating Your AR Filter

Creating an AR filter involves several steps, from planning and design to development and testing. Here’s a breakdown of the process:
1. Planning and Design
Before you start coding, it’s important to have a clear idea of what you want your AR filter to do. Consider the following:
- Target audience: Who will be using your filter?
- Filter type: Do you want a face filter or a world filter?
- Features: What specific effects or interactions do you want to include?
2. Development
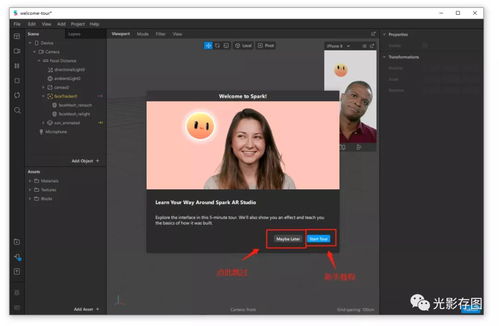
Once you have a plan, it’s time to start coding. Instagram uses the ARKit framework for iOS and ARCore for Android. Here’s a brief overview of the development process:
- Set up your development environment: Install the necessary SDKs and tools.
- Design your filter: Create the visual assets and animations for your filter.
- Implement the AR functionality: Use the ARKit or ARCore framework to add AR features to your filter.
- Integrate with Instagram: Follow Instagram’s guidelines to integrate your filter with the platform.
3. Testing
Testing is crucial to ensure that your AR filter works as intended. Here’s what you should do:
- Test on different devices: Make sure your filter works on various devices and iOS/Android versions.
- Test in different environments: Check how your filter performs in different lighting and background conditions.
- Get feedback: Share your filter with friends or colleagues to gather feedback and make improvements.
Submitting Your AR Filter to Instagram

Once your AR filter is ready, you’ll need to submit it to Instagram for review. Here’s how to do it:
1. Create an Instagram Business Account
Instagram requires that you have a business account to submit an AR filter. If you don’t have one, sign up for an Instagram Business account and verify your profile.
2. Submit Your Filter
Log in to your Instagram Business account and navigate to the “Instagram for Creators” section. From there, you can submit your AR filter for review.
3. Wait for Approval
Instagram will review your filter and notify you once it’s been approved or if any changes are needed.
Marketing Your AR Filter
Once your AR filter is live, it’s important to promote it to reach your target audience. Here are some marketing strategies:
- Use Instagram Stories: Share your AR filter in a story to showcase its features.
- Collaborate with influencers: Partner with influencers to promote your filter to their followers.
- Run a contest: Encourage users to share their filter creations and offer prizes for the best entries.
Creating an AR filter for Instagram can be a challenging but rewarding project. By following this guide, you’ll be well on your way to creating a unique and
