Are you intrigued by the world of augmented reality (AR) apps and their user interfaces (UI)? If so, you’ve come to the right place. In this comprehensive guide, I’ll delve into the intricacies of AR app UI, exploring its design principles, tools, and real-world applications. Whether you’re a developer, designer, or simply curious about AR, this article will provide you with a wealth of information.
Understanding AR App UI

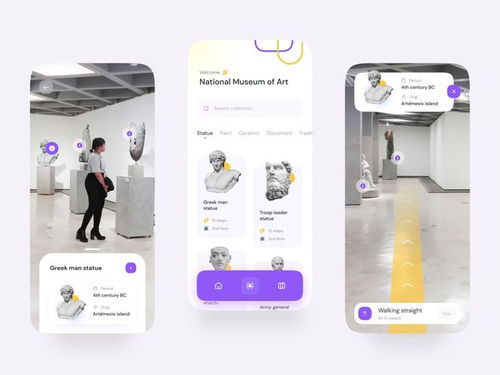
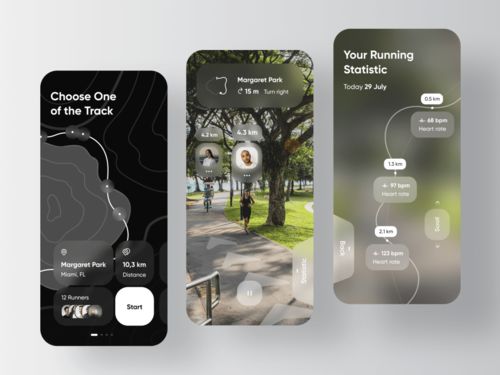
AR app UI refers to the visual and interactive elements that make up the user interface of an augmented reality application. It’s the bridge between the virtual world and the real world, allowing users to interact with digital content seamlessly. Unlike traditional UIs, AR app UIs often incorporate spatial awareness, motion tracking, and real-time rendering to create an immersive experience.
Design Principles

Designing an effective AR app UI requires a deep understanding of user experience (UX) and UI design principles. Here are some key principles to consider:
| Principle | Description |
|---|---|
| Consistency | Ensure that the UI elements, colors, and typography are consistent throughout the app to provide a cohesive experience. |
| Clarity | Make sure that the UI is intuitive and easy to understand. Use clear icons, labels, and instructions to guide users. |
| Feedback | Provide immediate feedback to user actions, such as button presses or gestures, to keep them informed of their progress. |
| Accessibility | Design the UI to be accessible to users with disabilities, such as those with visual or hearing impairments. |
Tools for Designing AR App UI

Several tools and software platforms can help you design and develop AR app UIs. Here are some popular options:
- Sketch: A vector-based design tool that’s widely used for UI design. It offers a range of plugins and resources to streamline the design process.
- Adobe XD: A versatile UI design tool that supports cross-platform design and collaboration. It’s particularly useful for designing interactive prototypes.
- Figma: A cloud-based design tool that allows for real-time collaboration and design. It’s compatible with various platforms and offers a wide range of design resources.
- Axure RP: A powerful tool for creating interactive prototypes and design specifications. It’s ideal for complex UI designs and user testing.
- InVision: An online product design collaboration platform that provides tools for prototyping, collaboration, and feedback.
Real-World Applications
AR app UIs have a wide range of applications across various industries. Here are some examples:
- Education: AR apps can bring educational content to life, making it more engaging and interactive for students.
- Healthcare: AR can be used to visualize medical conditions and procedures, helping healthcare professionals and patients better understand complex concepts.
- Retail: AR apps can help customers visualize products in their own homes or environments, enhancing the shopping experience.
- Entertainment: AR games and apps can provide immersive experiences that blur the line between the real world and the virtual world.
Challenges and Considerations
Designing AR app UIs comes with its own set of challenges. Here are some key considerations:
- Device Compatibility: Ensure that your AR app UI works well on a variety of devices, including smartphones, tablets, and AR glasses.
- Performance: Optimize your app’s performance to ensure a smooth and seamless experience, especially in terms of rendering and tracking.
- User Experience: Design the UI to be intuitive and easy to use, taking into account the unique aspects of AR interactions.
- Privacy and Security: Address privacy and security concerns, especially when dealing with sensitive user data.
Conclusion
AR app UI design is
